[JavaScript] IEでセレクトボックスに幅指定をして文字列が切れるのに対応する
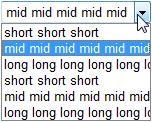
IE の場合、select 要素に width を指定をすると、リスト部分も指定した値で幅が固定されてしまい、文字列が長い場合は途中で切れてしまう。(下図参考)

マークアップするうえで、デザインを実現するために select 要素に幅指定をしたい場合も多いと思うが、
かといって、選択する文字列が全て見えていないのはユーザビリティの観点からは良くない。
この二つを欲張って実現する方法は無いかと考えてライブラリを作成した。
仕組み
ユーザが使用しているブラウザが IE の場合に、select 要素がクリックされたタイミングで、Javascript によって該当ページの HTML 内に iframe 要素を動的に追加して、その中に option 要素の値を表示することで、擬似的なプルダウンを実現している。
使い方
ZIPファイルを解凍後(中身は stretchDropdown.js と stretchDropdown.css のセット)、任意のディレクトリに配置し、本機能を実装したいhtmlでJSファイルを読み込む。
※HTML側で読み込むのはJSファイルのみ
<script type="text/javascript" src="common/js/stretchDropdown.js"></script>本機能を使用したい select 要素に class="stretchDropdown" を指定する。
<select name="sample" id="sample" class="stretchDropdown">次に、JSの設定値にJS及びCSSファイルを配置したパスを設定する。
以下例は common ディレクトリ以下に js と css ディレクトリを作成し、各ファイルをそこに配置した場合
jsFilePath : 'common/js/', // JSファイルの配置パス
cssFilePath : 'common/css/' // CSSファイルの配置パスSpecial Thanks
トラックバックURL
http://mashimonator.weblike.jp/mt/mt-tb.cgi/59
コメント投稿フォーム