[JavaScript] フリガナを自動挿入する3
フリガナを自動挿入するライブラリを更新しました。
ご使用の前に 既知の問題点 をご一読ください。
変更点
- ちょっと使い易いようにしました。
使い方
ファイルの読み込み
ZIPファイルを解凍後、jsファイルを任意のディレクトリに配置し、本機能を実装したいhtmlで読み込む。
<script type="text/javascript" src="js/kanaTextExtension.js"></script>JavaScriptの設定
次に本ライブラリを使用するHTML内で、対象とするinput要素のname属性と文字種・入力形式をセットする。
設定の記述は本ライブラリの読み込み箇所以降であればhead要素内でもbody要素内でも構いません。
<script type="text/javascript">
kntxtext.target.push(
//[ 適用するinput要素のname属性,対応するカナのinput要素のname属性,文字種(ひらがなorカタカナ),入力形式 ]
[ 'name1', 'kana1', kntxtext.constant.letterType.kana, kntxtext.constant.insertType.auto ]
);
</script>複数要素を一度に指定する場合は次のように指定してください。
<script type="text/javascript">
kntxtext.target = [
//[ 適用するinput要素のname属性,対応するカナのinput要素のname属性,文字種(ひらがなorカタカナ),入力形式 ]
[ 'name1', 'kana1', kntxtext.constant.letterType.kana, kntxtext.constant.insertType.auto ],
[ 'name2', 'kana2', kntxtext.constant.letterType.hira, kntxtext.constant.insertType.auto ],
[ 'name3', 'kana3', kntxtext.constant.letterType.kana, kntxtext.constant.insertType.check ],
[ 'name4', 'kana4', kntxtext.constant.letterType.hira, kntxtext.constant.insertType.checked ],
[ 'name5', 'kana5', kntxtext.constant.letterType.kana, kntxtext.constant.insertType.button ]
];
</script>※これは設定例です。実際には本ライブラリをご使用のサイトに合わせてください。
各設定内容については次の「設定値について」をご参照ください。
設定値について
各設定値についての説明です。
| 対象とするinput要素のname属性 | 名前を入力してもらうinput要素のname属性を指定します。 |
|---|---|
| カナを自動入力させたいinput要素のname属性 | カナを自動で入力させたいinput要素のname属性を指定します。 |
| 入力文字種 |
|
| 入力形式 |
|
その他の設定
JavaScriptファイルの14~35行目の設定値を編集することで、ご使用のサイトに合わせてもう少し詳細な調整(デザインなど)が可能です。
config : {
labelStr : {
hira : 'ふりがなを自動挿入する', // チェックボックスに表示する文字列(ひらがな)
kana : 'フリガナを自動挿入する' // チェックボックスに表示する文字列(カタカナ)
},
btnStr : {
hira : '名前からふりがなを挿入する', // ボタンに表示する文字列(ひらがな)
kana : '名前からフリガナを挿入する' // ボタンに表示する文字列(カタカナ)
},
// ライブラリによって生成される要素に付加するクラス名
cls : {
checkbox : '',
button : '',
label : '',
div : ''
},
// ライブラリによって生成される要素に付加するスタイル
styles : {
checkbox : 'border:none; background:transparent; cursor:pointer; margin-left:5px;',
button : 'margin:0 0 0 5px;',
label : 'cursor:pointer;',
div : 'margin:0; padding:0; background:transparent; display:inline;'
}
},既知の問題点
このライブラリには次の問題点があります。
現在時間がある時に修正対応中ですが、解決のアドバイスなどありましたらご一報いただけると有難いです。
漢字の変換候補を使用すると同じ文字が二つふりがなに入ってしまう
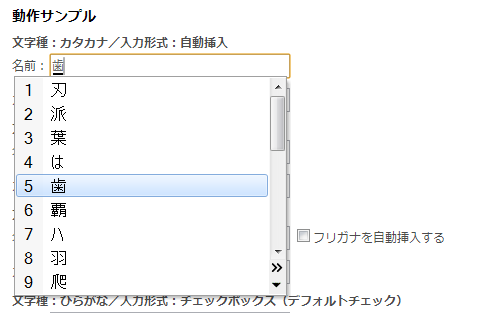
例えば、名前入力テキストボックスに「は」と入力し、変換候補を表示します。

ここで変換候補の中から「は」を選択、若しくは、候補のフォーカスを移動していき、「は」以降の文字を選択すると、
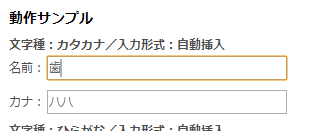
ふりがな入力テキストボックスに「ハハ」と同じ文字が二つ入ってしまいます。

トラックバックURL
http://mashimonator.weblike.jp/mt/mt-tb.cgi/233
コメント投稿フォーム