適用 元サイズ:1116×971/サイズ指定:width="233"

以下の画像には全てhtml上でwidth若しくはheight属性が指定されている。
幅・高さ指定によって画像の表示サイズが元サイズより縮小されてしまっている場合にJSが適用される。
画像表示時のアニメーション選択(デフォルトはfade)
適用 元サイズ:1116×971/サイズ指定:width="233"

適用 元サイズ:1115×936/サイズ指定:width="233"

適用 元サイズ:233×189 / サイズ指定:width="233"
※画像が縮小されていないため適用外

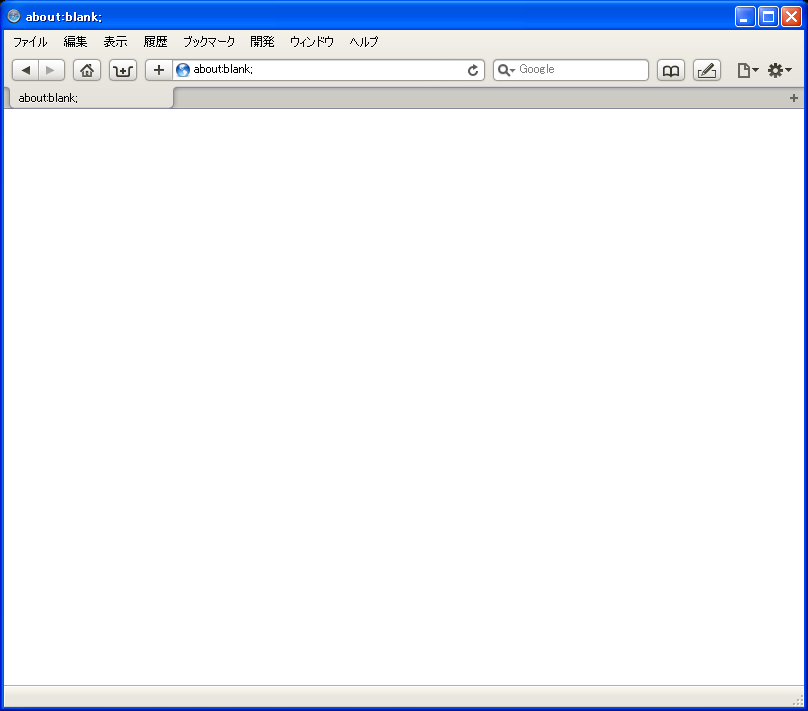
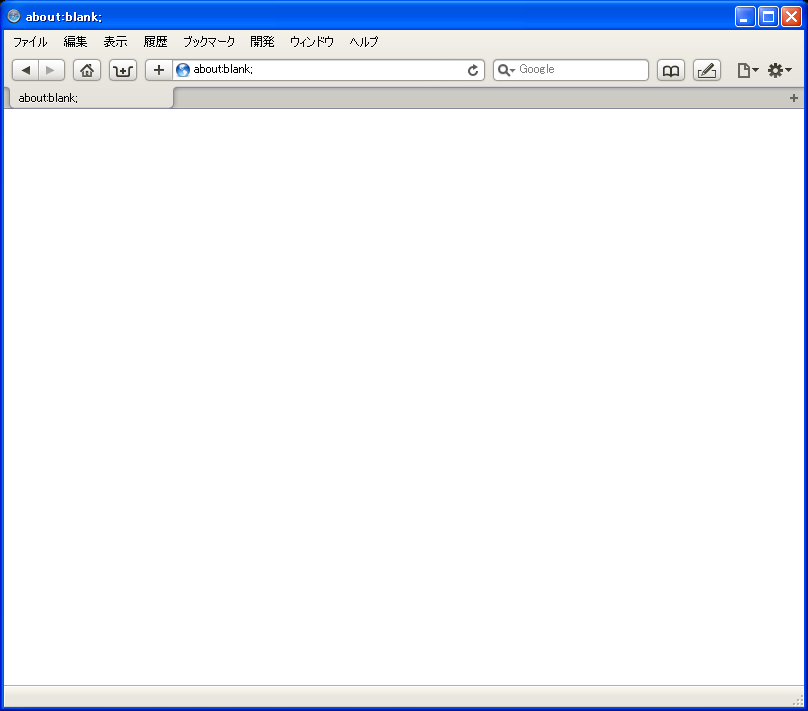
適用 元サイズ:801×711 / サイズ指定:width="233"

適用 元サイズ:396×492 / サイズ指定:width="200"

適用 元サイズ:639×413 / サイズ指定:height="180"

適用 元サイズ:236×260 / サイズ指定:width="150"

未適用 元サイズ:801×711 / サイズ指定:width="233"

適用 元サイズ:236×260 / サイズ指定:width="250"
※画像が拡大されているため適用外

//-----------------------------------------
// 設定値
//-----------------------------------------
conf : {
targetClass : 'sizeExpand', // 対象クラス
rolloverColor : '#fff', // ロールオーバー色
effect : 'fade', // アニメーション種類 --> 'normal','appear', 'dropdown', 'slide', 'fade'
overlayColor : '#000', // 画像拡大時の背景色
moveSpeed : 8, // 移動の速さ
expandSpeed : 6, // 拡大の速さ
fadeSpeed : 6 // フェードの速さ
},